먼저, Slack workspace 가 생성돼 있다고 가정을 하고 진행을 하도록 하겠습니다.
만약 workspace 가 생성 돼 있지 않으시다면 해당 링크 https://slack.com/intl/en-kr/ 에서 생성을 진행해주세요.
Where work happens
Slack is where work flows. It's where the people you need, the information you share, and the tools you use come together to get things done.
slack.com
이제 Slack 에서 제공하는 Slash Command 앱을 생성하려고 합니다.
다음의 링크에서 생성을 할 수 있습니다. https://api.slack.com/apps
Slack API: Applications | Slack
Your Apps Don't see an app you're looking for? Sign in to another workspace.
api.slack.com
해당 사이트에서 Create New App버튼을 클릭해서 앱을 생성할 수 있습니다. 우선 해당 예제에서는 간단하게 서버에 message 를 넘길 수 있는 예제이기 때문에 Message Service 라고 앱 이름을 정했습니다.

생성 후, 다음의 페이지에서 Slash Command 기능을 사용하도록 합니다.


새로운 command 를 추가합니다. 여기서 Request URL 부분에는 사용자가 해당 command 를 사용 시 슬랙에서 해당 Request URL 에 요청을 보냅니다.
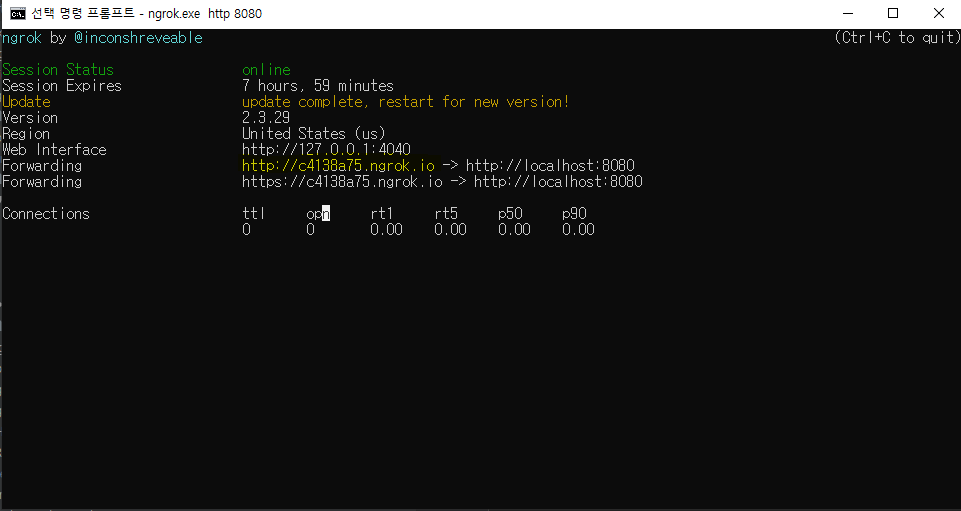
해당 Request URL 에는 public url 을 입력해야 하는데 보통 테스트할 때는 로컬 서버를 켜서 동작을 확인하기 때문에 저는 ngrok(https://ngrok.com/) 이라는 프로그램을 사용했습니다.
ngrok - secure introspectable tunnels to localhost
Spend more time programming. One command for an instant, secure URL to your localhost server through any NAT or firewall.
ngrok.com
ngrok 프로그램은 쉽게 말해 로컬 웹 서버를 외부에서 접근할 수 있도록 해주는 프로그램입니다. 무료로 사용 시, ngrok 에서 랜덤한 url 을 제공하여 외부에서 ngrok 에서 제공한 url 을 이용해 로컬 웹 서버에 접근할 수 있도록 합니다.
따로 네트워크 설정 및 포트포워딩을 해주지 않아도 로컬 서버를 public 하게 사용할 수 있도록 해줍니다.
ngrok 사용법은 해당 예제에서는 다루지 않도록 하려고 합니다. 사용법은 매우 간단하니 검색해서 사용해주세요.

사진처럼 ngrok 에서 제공하는 url 을 이용해서 슬랙에서 해당 url 로 POST 요청을 하도록 합니다.

이제 command 를 추가했습니다. 하지만 아직 workspace 에서 Slash Command 를 사용할 수 없습니다.

workspace 에서 해당 App 을 사용할 수 있도록 허용해줘야 합니다. Install App 을 해주면 이제 workspace 에서 사용할 수 있습니다.


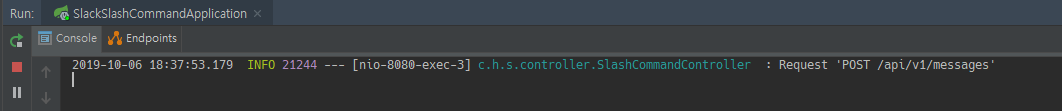
우선 정상적으로 요청이 들어온 것을 찍힌 로그로 확인할 수 있습니다.
다음 장에서는 해당 Command 에 입력한 text 를 얻는 것과 보안 관련한 부분에 대해서 이야기를 하도록 하겠습니다.